Widget
Overview
Widgets are an intuitive way to incorporate your Inbound AI Assistant directly onto your website. By embedding a widget, you can facilitate real-time conversations between your visitors and your AI Assistant, enhancing user experience and providing immediate support.

Customizing Your Widget
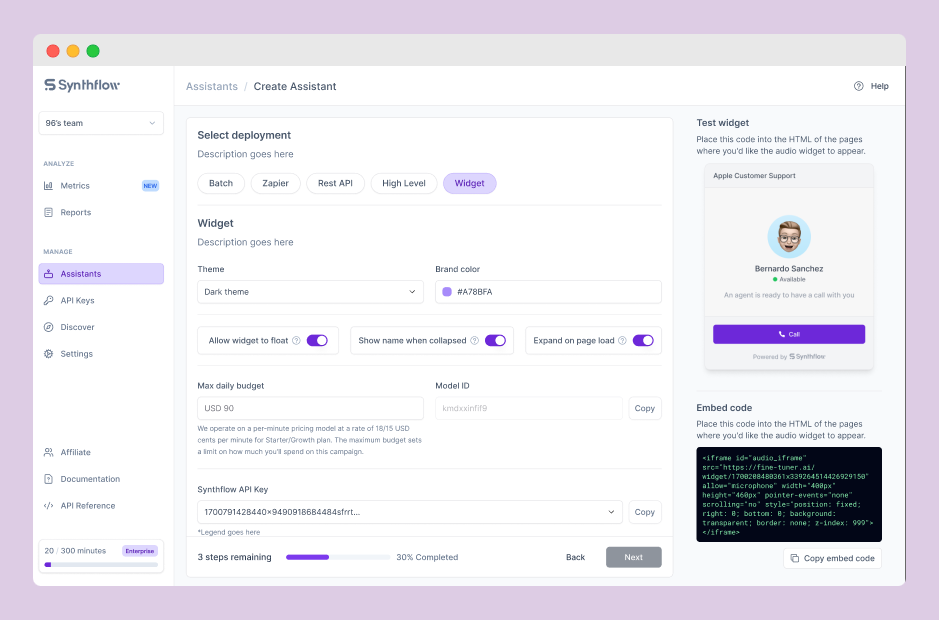
When setting up your widget, you have various customization options:
Theme Selection:
- Choose between a 'Dark' or 'Light' theme to match your website's design and branding.
Brand Color Customization:
- Select a brand color that complements your website's color scheme for a consistent visual experience.
Widget Behavior:
- Toggle 'Allow widget to float' to let the widget move with scrolling, ensuring visibility.
- 'Show name when collapsed' can be turned on to display the assistant's name even when the widget is minimized.
- 'Expand on page load' can be activated to open the widget automatically when the page loads.
Setting Budget
Specify your budget for the assistant's operation to maintain control over your campaign spending.
Model ID is the unique identifier for your AI model, this can be used for QAing from our team.
Utilize the 'Test widget' section to preview how the widget will appear and function on your site.
Embed Code
Once you're satisfied with the setup, copy the provided embed code.
Insert the embed code into your website's HTML where you want the widget to appear.
Make sure to place the code in a prominent location for optimal user engagement.
Updated 3 months ago